지난 시간에 이어서 계속 진행하도록 하겠습니다.
1편 :
2022.12.29 - [개발/NodeJS] - NodeJS를 이용한 채팅서버 구축 하기(express, Socket.io, Redis) -1-
1. 아래 명령어를 입력하여 Redis를 설치합니다.
npm install socket.io-redis
2. 혹시 windows에 redis가 없다면 같이 설치해 줍니다. 링크 들어가서 msi파일 다운로드 및 설치
https://github.com/microsoftarchive/redis/releases
window에 설치된 경로는 c:\ProgramFiles\Redis 입니다.
폴더로 이동하여서 redis-server.exe를 더블클릭하여 실행시켜 봅니다.
혹시 에러가 뜨거나 cmd창이 깜빡하고 사라진다면, redis-cli.exe를 실행시킨 후
shutdown
exit위 명령어를 순서대로 입력 후 다시 redis-server.exe를 더블클릭하여 실행시켜 줍니다.

우선 Redis는 이렇게 켜두고 최소화시켜놓습니다.
3. /socket.id/chat/index.js 파일 수정
기존 코드에서 3줄을 추가합니다.
// Setup basic express server
const express = require('express');
const app = express();
const path = require('path');
const server = require('http').createServer(app);
const io = require('socket.io')(server);
const redis = require('socket.io-redis'); // 추가
const port = process.env.PORT || 3000;
server.listen(port, () => {
console.log('Server listening at port %d', port);
});
// Routing
app.use(express.static(path.join(__dirname, 'public')));
// Chatroom
let numUsers = 0; // 추가
io.adapter(redis({ host: 'localhost', port: 6379 })); // 추가
io.on('connection', (socket) => {
let addedUser = false;
4. /socket.id/chat/public/main.js 파일 수정
// before
const socket = io();
// after
const socket = io('http://localhost:3000/', {transports: [ 'websocket' ]});위의 한 줄만 수정하면 됩니다. 도메인 부분은 본인 환경에 맞게 수정합니다.
transports를 websocket로 설정하면, 더 이상 polling방식은 사용하지 않게 됩니다.
5. /socket.id/chat/process.config.js 파일 생성 후 아래내용 입력
module.exports = {
apps: [{
script: './index.js',
instances: 4,
exec_mode: 'cluster'
}]
}instances는 4개만 생성해 보겠습니다.
exec_mode에 cluster을 입력하여, nodejs의 단점인 싱글스레드를 멀티프로세스로 동작하도록 해줍니다.
6. /socket.io/examples/chat/package.json 의 scripts부분 수정
"scripts": {
"start": "pm2 start processes.config.js",
"stop" : "taskkill -F -IM node.exe"
}위에서 만든 processes.config.js를 실행하도록 수정해 줍니다. redis문제나 다른 문제들로 cmd창이 마구 켜졌다 꺼졌다 하는 문제가 발생하면 곤란하니까 npm stop로 동작하도록 stop명령어를 생성해 두었습니다.
7. redis monitor on
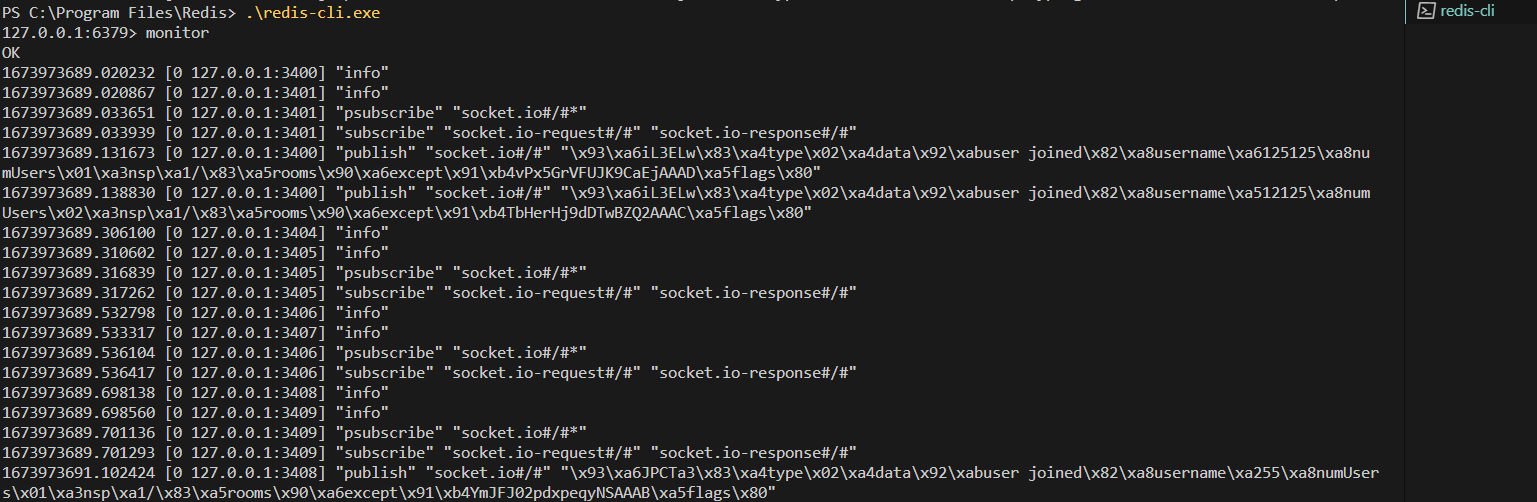
vscode에서 터미널을 추가하여 redis 설치폴더인 c:\program Files\Redis로 이동해 줍니다. redis-cli.exe를 실행시킨 후 monitor을 입력하여 모니터링 상태로 변경해 둡니다.

8. npm install, npm start

위에서 설정한 것처럼 4개의 인스턴스가 정상적으로 생성된 것을 터미널에서 확인할 수 있습니다.
그리고 터미널을 이동하여 redis monitor로 가보면 아래와 같이 연동이 된 것을 확인할 수 있습니다.

9. localhost:3000 접속하여 확인


redis monitor를 통해
typing - stop - new message 등을 확인할 수 있고, 접속 중인 클라이언트의 정보를 확인할 수 있습니다.

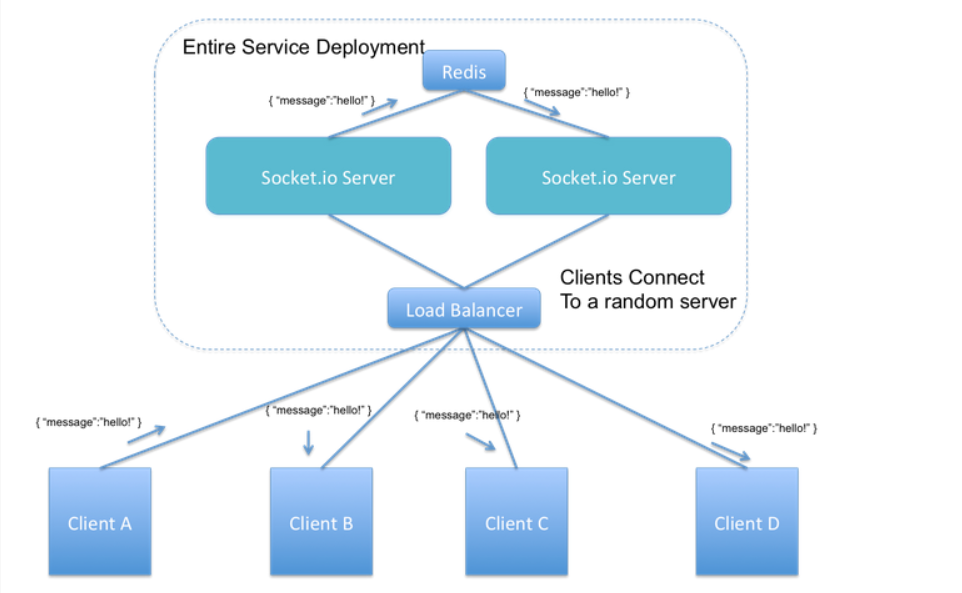
지금까지 Socket.io와 Redis를 활용한 분산 채팅 애플리케이션을 흉내 내보았습니다.
끝!
'개발 > NodeJS' 카테고리의 다른 글
| NodeJS를 이용한 채팅서버 구축 하기(express, Socket.io, Redis) -1- (0) | 2022.12.29 |
|---|
댓글