준비물
윈도우 환경입니다.
VSCode, nodeJS, git 설치해주세요.
모두 현시점의 최신버전으로 설치하시면 됩니다.

1. 파일 > 폴더열기 > 프로젝트 폴더 설정 (저는 NEWCHAT 으로 했습니다.)
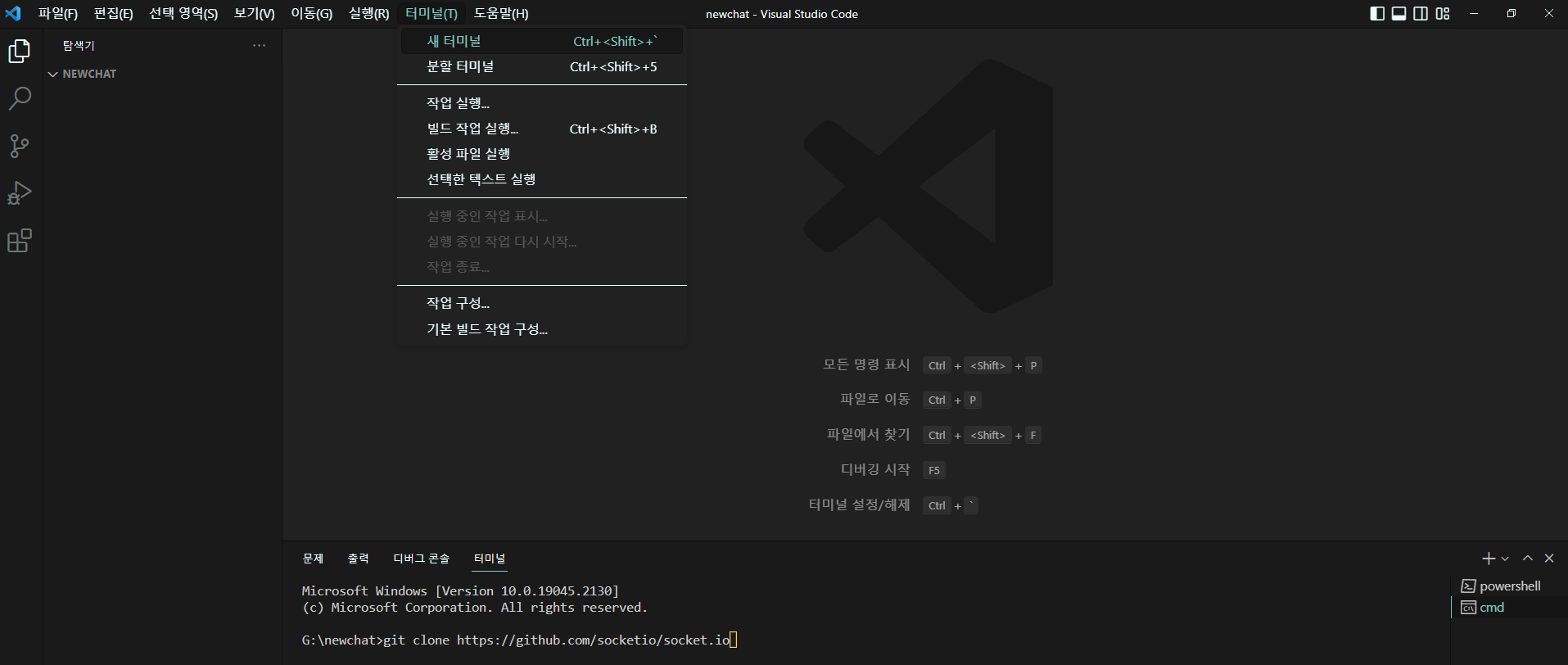
2. 터미널 > 새 터미널 (하단에 터미널이 열립니다.)
3. 아래 코드 입력하여 GIT CLONE
* 혹시 VSC터미널에서 GIT이 동작하지 않는경우, VSC를 재시작하거나 그냥 CMD에서 하시면됌
git clone https://github.com/socketio/socket.io
4. vsc터미널의 newchat 폴더에서 아래코드 입력하여 설치진행 (폴더선택은 tab키 누르면 편함)
cd socket.io
npm install
5. socket.io의 chat폴더로 이동하여 한번 더 설치
cd examples/chat
npm install

잘 설치가 되었다면, NEWCHAT/socket.id/chat/index.js 에서 3000포트가 설정되어있는걸 확인할 수 있습니다.
6. 프로세스 관리도구 설치 (g는 글로벌입니다. 모든폴더에서 사용가능할수있게됩니다.)
npm install pm2 -g
7. /socket.io/examples/chat/package.json 내용을 아래와 같이 변경합니다.
/** before **/
"scripts": {
"start": "node index.js"
}
/** after **/
"scripts": {
"start": "pm2 start index.js"
}
8. /socket.io/examples/chat 에서 npm install 입력
9. 같은 폴더에서 npm start 입력
10. 웹 브라우저에서 http://localhost:3000 입력하여 아래화면을 확인합니다.

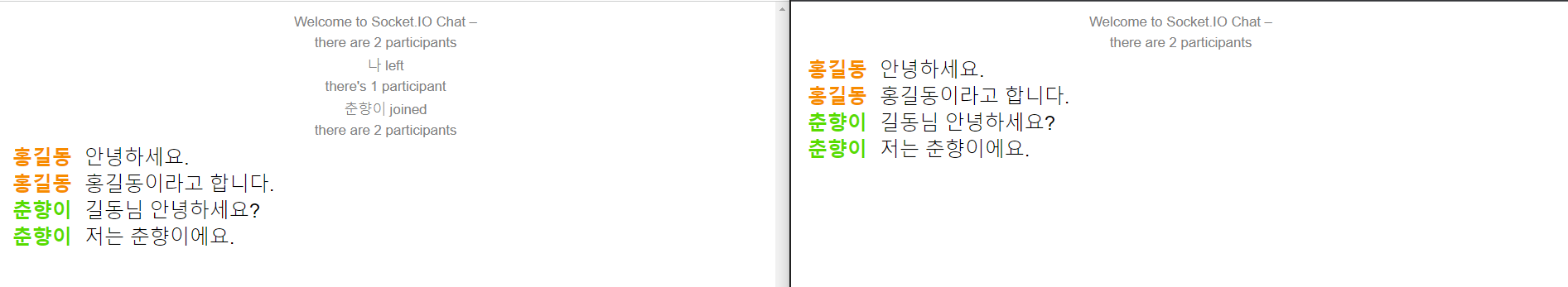
11. 브라우저를 따로 켜면 이렇게 채팅이 가능합니다.

여기까지, 이렇게 간단하게 NodeJS를 이용한 채팅서버가 완성되었습니다.
다음장에는 Redis와 PM2를 활용해보도록 하겠습니다.
2023.01.18 - [개발/NodeJS] - NodeJS를 이용한 채팅서버 구축 하기(express, Socket.io, Redis) -2-
'개발 > NodeJS' 카테고리의 다른 글
| NodeJS를 이용한 채팅서버 구축 하기(express, Socket.io, Redis) -2- (2) | 2023.01.18 |
|---|
댓글